Forky
Social app that enables users to plan their meals and to share recipes with their friends and families.
Overview
With a growing emphasis on health-conscious, users actively seek new and diverse recipes to add to their meal plans. However, their preference often leans toward recipes shared by family and friends, because of its sentimental and cultural significance. The problem is that users have inefficient access to such cherished recipes. Currently, users must individually request recipes, leading to potential loss and disorganization.
Understand the specific challenges users face in accessing and managing recipes from personal connections, including family and friends. Identify their preferences, pain points, and desired features related to recipe discovery, organization, and sharing within a digital meal planning and recipe management solution.
A social app that helps users to plan their meals and also share and have access to their friends and families recipes.
UX and UI designer
Time
4 weeks - November 2023
Tasks
Research, user & tasks flows, wireframes, protoyipe, test.
Background
Goals
Solution
Role
Empathize
Problem: Users were confused about the “Save” icon.
Problem: Users wanted to specify if the meal was going to be either for breakfast, lunch or dinner.
Problem: Users were not clear about being able to click into “Add new collection”.
Design Thinking Process
Define
O1
01 EMPATHIZE
Research Objectives
Feature Roadmap
03 IDEATE
Ideate
O2
User Interviews Insights
Task Flows
Prototype
O3
I discovered that there are many apps designed to tackle the issue of meal planning. Additionally, there are social apps for those users who wish to follow specific cooks, specific friends and craft their own recipes.
However, there's a missing kind of app in the market for people who like trying out recipes from friends and experts while also wanting to plan their meals in one convenient app.
User Persona
Based on the research findings I created two User Personas. Both are people that usually plan their meals for the people that live with them. Lisa is a family centered foodie and Alex is a culinary explorer.
After being clear about the features that were going to be added to the app, I developed a Site map to organize all the features that needs to be there. I started with the 5 features that are going to be in the main navigation menu and all then the information inside those tabs.
Login to the app.
Search for a recipe and save it into a collection.
Plan a menu.
Create a new recipe.
Test
O4
Before I began my research, I set clear goals to guide me through the process. First, I checked out how other apps help people plan their meals and/or follow recipes from friends and families. I wanted to know the things they do well and also the things they lack or they need to improve. Second, I interviewed people who usually plan their meals to get to know how they do their plannings and if they were facing any challenges in their process.
Competitive Analysis
After conducting the interviews and analyzing their answers, I used a POV matrix to see what they really need and what problems they have when planning meals and finding new recipes. What I found out is that everyone I talked to, likes planning meals and finding new recipes, especially from friends. But they encounter challenges in obtaining and preserving their friends' recipes, as well as in adapting these recipes to suit their household serving sizes, leading to food wastage and frustration.
02 DEFINE
Based on the User Personas, I created a feature roadmap to prioritized the features that are going to be added to the app. I divided them into “Must have”, “Nice to have”, “Surprising and delightful” and “Can come later”. To develop my MVP I will move on with the “Must have” and then, depending on more research if I add more features.
Site Map
I created 4 task flows to be clear about the user’s journey within the new app. The four tasks are the following:
04 DESIGN
Mid Fi Wireframes
I began sketching out in paper wireframes the 4 tasks the user needed to perform. After that, I did the mid Fi wireframes on Figma. I chose already the typography, icons and buttons because I wanted to test them later and see how the users perform their tasks.
Task 1: Login to the app.
Task 2: Search for a recipe. Save it into a collection.
Task 4: Create a new recipe.
Task 3: Plan a menu.
Usability Testing
Once the mid-fi wireframes were ready, I decided to conduct in person usability testing to 3 people between 20 and 40, that are potencial users of the app. This way I could do iterations in an early stage.
I asked them to complete each of the 4 tasks, tell me about their overall experience, and finally share any thoughts.
Overall, users had a good experience interacting with the app. They found it very useful for their daily lives and they could complete the 4 tasks easily and very straightforward. Anyway, I could realized the pain points of the users after testing them.
Task 1:
“I went directly to the Login button. Didn't understand that I had to drag my finger to the next step before Signing up”.
“I would like to see the button of Sign Up before the button of Login”
Task 2:
“The button of the save icon is not enough. I would prefer seeing it next to the Add to meal plan button”.
“I would like to see something after I save the recipe. Maybe something written that I know I saved it”.
Task 3:
“There is missing a button to delete a recipe of the meal plan if the user doesn´t like it.”
“The calendar seems complicated to me. I don’t know how to modify the dates.”
Task 4:
“For me, there is no need for the preview button. If the person can edit the recipes afterwards, that could be better.”
UI Component Kit
High Fi Wireframes
O5
Based on the previous feedback of the mid fi wireframes and on the UI components, I designed the High Fi wireframes for the four tasks specified before, with its prototype.
Login to the app.
Search a recipe. Save it into a collection.
Plan a menu.
Create a new recipe.
05 PROTOTYPE
Prototype
After doing the High Fi wireframes, I proceeded to work on the prototype on Figma. For the testing, I decided to do one starting flow that allows the user to do the four tasks, because I wanted to test the same user for the four tasks.
06 TEST
Usability testing
I conducted usability testing with five people that usually plan their weekly menus and love to try new recipes, especially from friends and family. The testing was made in person, allowing me to pay attention to the interactions of the user with the app and make questions about their decisions.
I requested them to accomplish the following tasks:
Sign up to the app.
Search and find a “Pesto pasta”, after applying the filters of “vegetarian” and “pasta” and save into the Lunch collection.
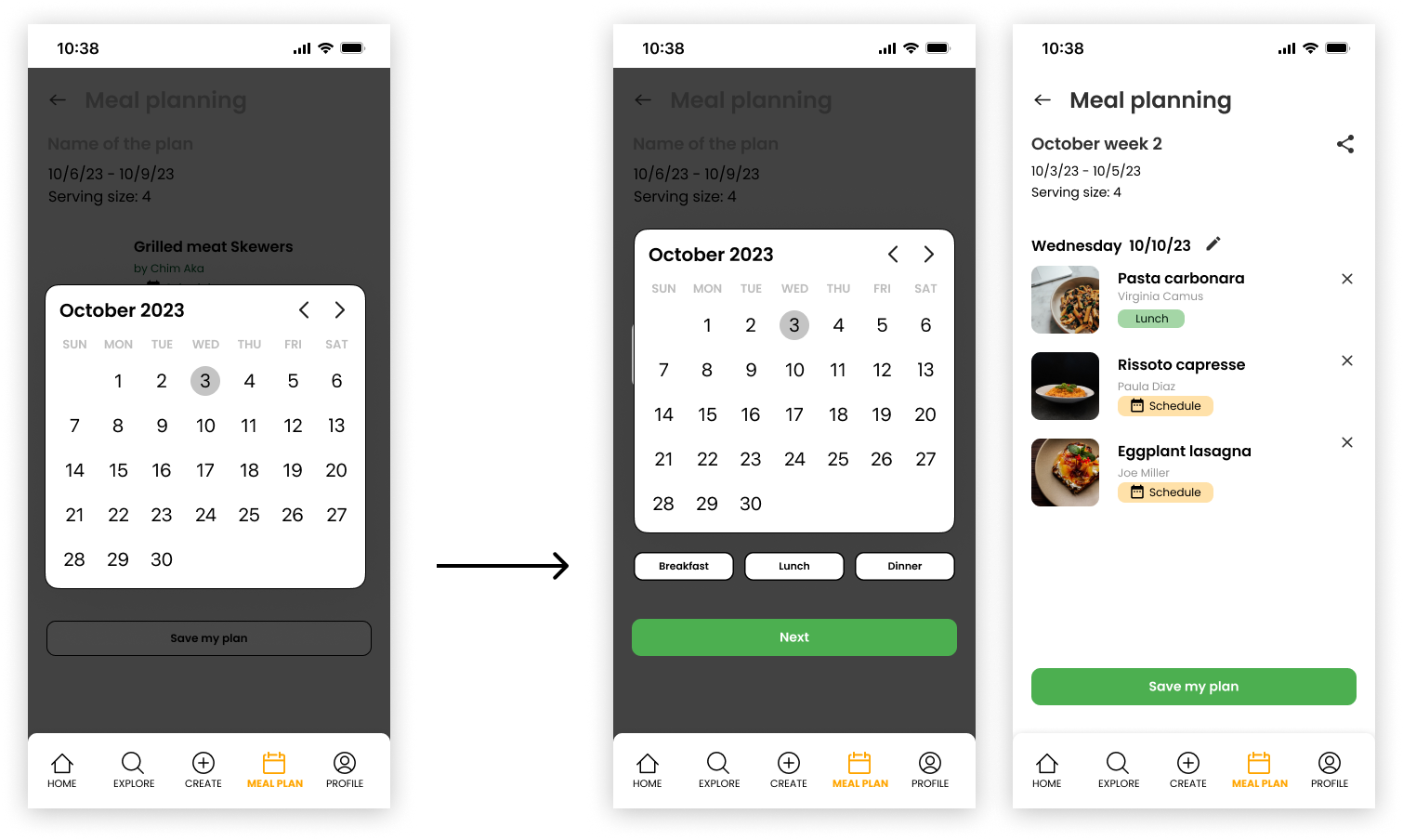
Plan your own Meal Plan for 4 people, from the dates of October 3rd to October 5th. Choose 3 meals and then schedule the date for the first one. Finally save your plan.
Create your own recipe and then share it with your friends of the app.
All of the tasks were completed in their 100%, and the comments of the whole app were very good. The users wanted this app to exist and be ready to use. They found it very easy, useful, straightforward and with modern, clean and simple design.
To organize the findings I did an affinity map dividen into the 4 different tasks. I wrote the succeses in purple and concerns in green.
Affinity Map
Findings Affinity Map
Task 2: The Save icon is not that clear for everyone. The Search bar in the Homepage is confusing.
Task 3: The that needs to be more specific, it needs to offers time selection for every meal.
Task 4: The Upload button is confusing because of how is written. The “Add new collection” section is not clear that it is supposed to be clicked.
Before proceeding with iterations, I decided to create a matrix that prioritizes changes based on their potential impact on users, considering the effort required for implementation.
Iterate
Based on the usability testing and its findings, I did 5 iterations to improve the product.
Conclusions
One big lesson from this project is how much people loved using the app. Testers were genuinely excited about it and really wanted it to be a real thing. Seeing their enthusiasm made me realize how useful the app was for them.
Also, something I would try to do again is having at least some face-to-face tests. It allowed me to connect better with users, have deeper conversations, and really understand how they use the app. Being there in person helped me see all the little details of how they interacted with it. It made the whole testing process more insightful and connected.
After developing this app I would continue keeping track about the users interactions within the app , to see what things may need improvements or may not be helpful for them.
Also, I would explore opportunities for feature expansion based on user needs and emerging trends in the food and social app industry.
Project Takeaways
Iteration: The word “Save” was added next to the icon.
Problem: Users were confused about the wording of the last two buttons. They weren’t sure about the place that the recipe would be placed.
Iteration: The 3 options of breakfast, lunch or dinner were added in the same screen that the user needed to specify a date for the meal.
Final Product
Iteration: A + icon was added above the words.
Iteration: The wording of both buttons were changed to make them clearer.
Problem: Users wanted to be able to share their recipes to friends that were not using the app.
Iteration: A “share” icon was added to the screen.
After two rounds of iterations I got to the prototype of the final product in Figma. Please click and enjoy it.